برای ساخت فرم تماس و دیگر مدل های فرم های ارتباطی همیشه اولین پیشنهاد افزونه contact form 7 یا فرم تماس ۷ است. از این رو در این مقاله آموزش نصب و نحوه راه اندازی contact form 7 به صورت مرحله به مرحله در اختیار شما قرار گرفته است.

برخی از قابلیت ها و مزایا contact form 7
پیش از آنکه بخواهیم درباره نحوه نصب و تنظیمات افزونه فرم تماس ۷ صحبت کنیم، برخی از قابلیت های این افزونه پر کاربرد را معرفی می کنیم:
- ایجاد و مدیریت چندین فرم تماس
- رایگان بودن آن
- شخصی سازی فرم تماس ۷ به صورت آسان
- ابزارهای ساده برای تغییر تنظیمات ایمیل
- افزودن فرمها به صفحات دلخواه با استفاده از shortcode
- پشتیبانی از Aksimet spam filtering, Ajax-powered submitting و CAPTCHA
- قابلیت اضافه کردن تعداد زیادی افزونه جهت افزایش کارایی
- پشتیبانی از کپچای گوگل
- دارای تنوع بالا در فیلدهای صحیح و غلط، آپلود، کومبو باکس و…
- استفاده از Ajax جهت ارسال فرم
- امکان نمایش هشدار برای هر فیلد به صورت جداگانه
- بهینه بودن فرم های تماس به علت حجم کم
- امکان درست کردن سوال امنیتی برای تشخیص ربات
حالا بیایید با هم نگاهی به نحوه راهاندازی contact form 7 بیاندازیم.

نحوه نصب افزونه فرم تماس ۷
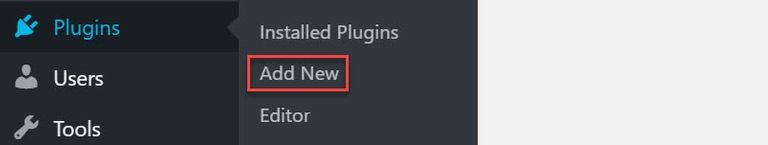
در ابتدا به نحوه نصب فرم تماس ۷ می پردازیم . برای نصب این افزونه در داشبورد وردپرس به بخش Plugins رفته و Add New را میزنیم.

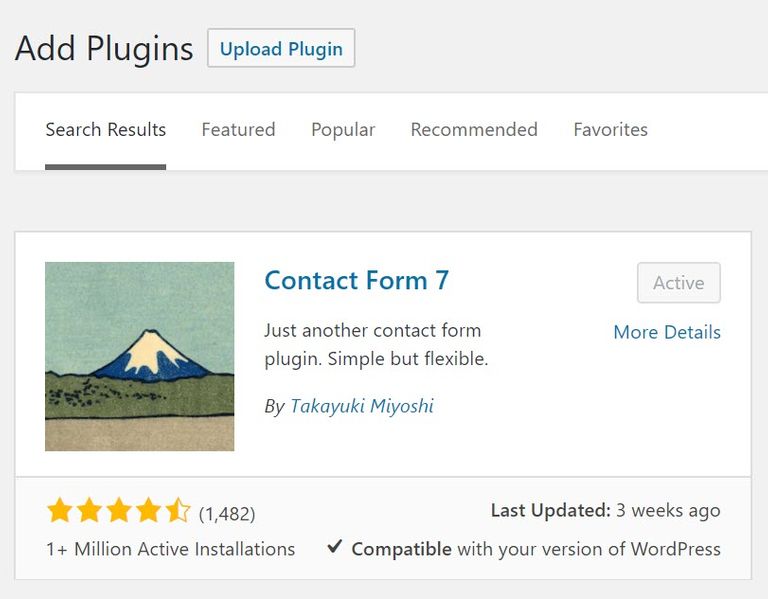
بعد در باکس جستجو عبارت Contact Form 7 را جستجو میکنیم. پس از اینکه نمایش داده شد ابتدا Install و سپس Active را میزنیم تا پلاگین، فعال شود. همچنین می توانید بصورت مستقیم پلاگین فرم تماس ۷ را دانلود کنید و در افزونه های خود قرار دهید.

در بخش بعدی به آموزش کار با افزونه فرم تماس ۷ می پردازیم.
نحوه راهاندازی افزونه فرم تماس ۷
پس از نصب پلاگین contact form 7 حال نوبت تنظیمات فرم تماس ۷ در منو پنل کاربری وردپرس میرسد و گزینه ای با عنوان contact اضافه می شود. برای راهاندازی، به منوی Contact رفته، سپس Contact Form را باز کنید. در این بخش میتوانید پنل اصلی مدیریت این پلاگین را مشاهده کرده و مدیریت فرمهای مختلف را، انجام دهید.
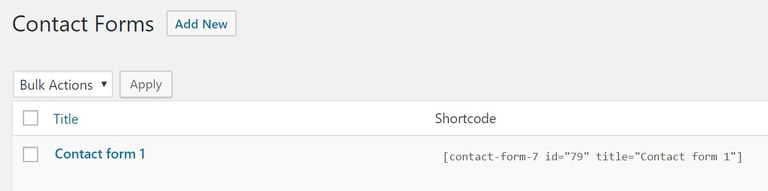
همچنین فرم پیش فرض پلاگین با نام Contact Form 1 نیز در این بخش، قابل مشاهده و استفاده است.

فرم پیش فرض شامل تمام بخشهای پایه مورد نیاز است. این فرم آماده استفاده بوده و میتوانید به صفحات دلخواه خود، اضافه نمایید. همچنین میتوانید برای ایجاد فرم دلخواه خود از گزینه Add New نیز، استفاده کنید.
ایجاد یک فرم جدید در افزونه فرم تماس ۷
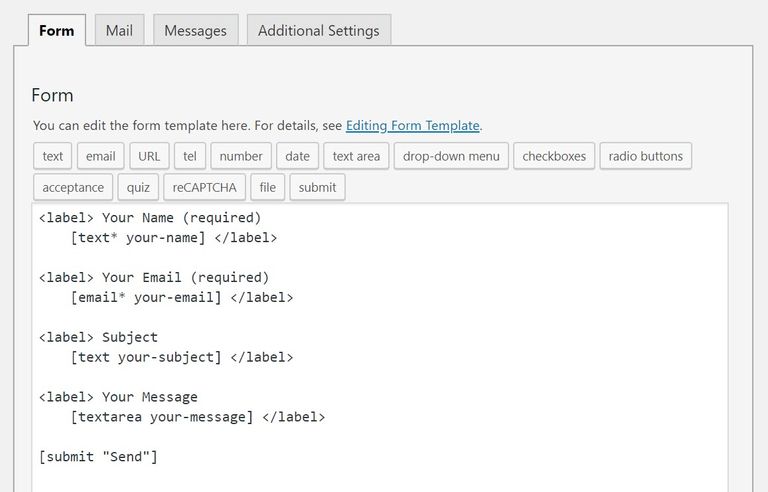
برای ایجاد یک فرم در افزونه فرم تماس ۷ قبل از هر چیزی برای آن یک اسم انتخاب کنید. قالب (template) شما نشان دهنده بخشهای مختلفی است که در فرم، نمایش داده میشود.

به صورت پیش فرض، Contact Form 7 تعدادی بخش را به فرم جدید، اضافه میکند. مواردی همچون اسم، ایمیل، عنوان، پیغام و ارسال از قبل اضافه شدهاند. میشود گفت تقریبا تمامی آنها کاربردی و قابل استفاده هستند.
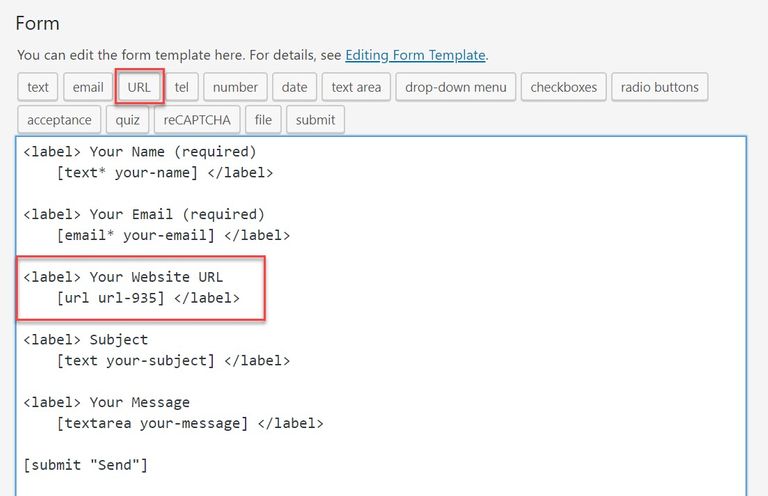
در هر صورت با توجه به نیاز شما ممکن است که احتیاج داشته باشید تا بخشهای بیشتری نیز به فرم اضافه کنید. برای این منظور از بخش بالای فرم، تگ (tag) مورد نظر خود را انتخاب کنید تا تگ مربوطه، به صورت خودکار در فرم ایجاد شود. به عنوان مثال، برای اضافه کردن یک بخش URL به فرم کافیست که همانند تصویر زیر روی گزینه URL، کلیک کنید.

اگر قصد اضافه کردن یک label را داشته باشید، میتوانید از کد HTML که در تگهای قبلی استفاده شده و همراهی کننده تگ اصلی است، استفاده کنید. به عنوان مثال زمانی که روی کلید URL کلیک میکنیم پلاگین، یک تگ پیش ساخته [url url-935] را به فرم اضافه میکند. سپس ما میتوانیم کد HTML را برای label به آن اضافه کنیم که خروجی کار، به شکل زیر خواهد بود:
<label> Your Website URL [url url-935] </label>
هم اکنون میتوانید هر چقدر بخش مازاد که نیاز دارید به فرم اضافه کنید. فراموش نکنید که پس از اتمام کار حتما روی گزینه save کلیک کنید تا تغییرات ایجاد شده، ذخیره شوند.
پیکربندی mail برای کنترل پیغامهای ایمیل افزونه فرم تماس ۷
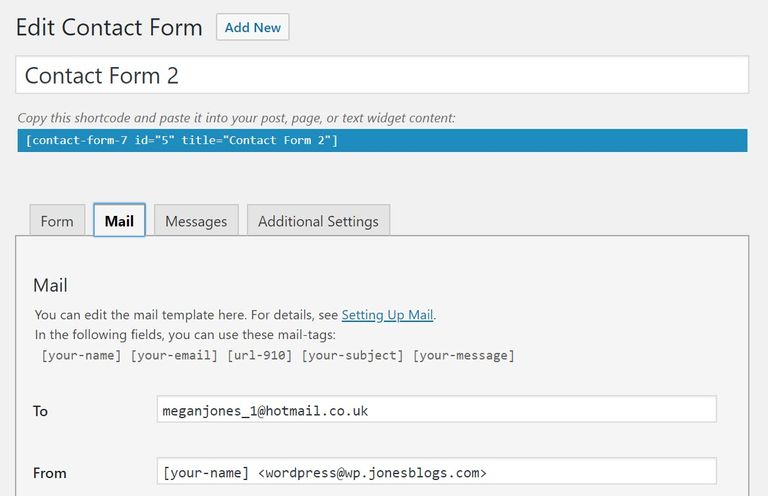
هر بخش اضافهای که در فرم خود ایجاد میکنید، به صورت خودکار در بخش پیغامهای قالب این فرم اضافه نمیشوند. به همین دلیل پس از اتمام شخصی سازی در بخش form به سراغ تب mail میرویم.

زمانی که یک فرم توسط کاربر تکمیل میشود ایمیلی به صورت خودکار ارسال میگردد. این بخش قالبی است که براساس آن متن ایمیل ایجاد میشود. در بخش To چک کنید که ایمیل آدرس صحیح درج شده باشد، زیرا تمامی ایمیلها از این ایمیل، ارسال خواهندشد. به صورت پیش فرض افزونه فرم تماس ۷ از ایمیل لینک شده به وبسایت استفاده میکند.
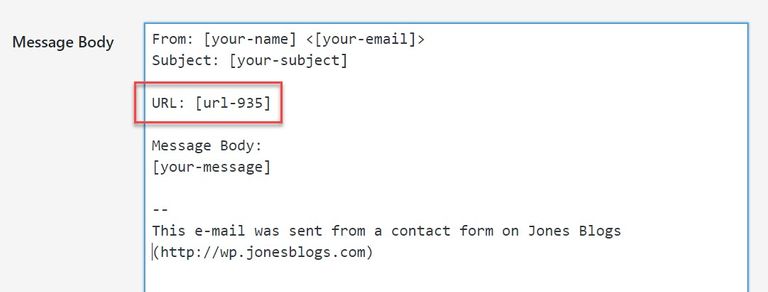
برای تنظیمات ایمیل فرم تماس ۷ به بخش Message Body اسکرول کنید و تگی که قبلا در فرم استفاده کرده بودید را، وارد کنید. بدین شکل اطمینان حاصل میکنید که زمانی که ایمیلی توسط contact form دریافت میکنید، تمامی اطلاعاتی که از ارسال کننده درخواست کرده بودید تا به اشتراک بگذارد را، دریافت خواهید کرد.
برای اضافه کردن یک بخش در قالب، کافی است که بخشهای مد نظر را از قسمت form کپی و در اینجا قرار دهید. سپس میتوانید متن خود را ما بین آن اضافه کنید. به عنوان نمونه به تصویر زیر توجه کنید:

مجددا، حتما save را کلیک کنید!
اضافه کردن افزونه فرم تماس ۷ در صفحه یا برگه
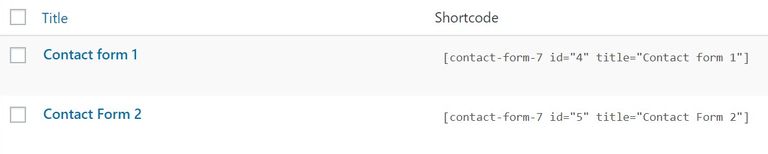
خب تا اینجا نحوه ایجاد فرم را، فرا گرفتیم. یک فرم ایجاد کنید و تنظیمات mail را انجام دهید. آخرین مرحله، اضافه کردن فرم ایجاد شده به یک صفحه یا برگه در وبسایت وردپرسی شما خواهدبود. به منوی contact رفته و contact forms را باز کنید. سپس short code مقابل فرم خود را، کپی کنید.

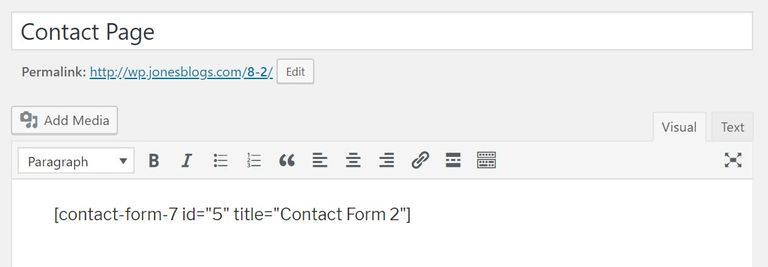
سپس پست یا برگه مد نظر خود را باز کنید. کد کپی شده را در بخشی از متن که قصد دارید نمایش داده شود، کپی کنید.

صفحه خود را با پیش نمایش بررسی کنید، اگر از نتیجه راضی هستید انتشار را بزنید. فرم ایجاد شده در صفحه را تست کنید. اطلاعاتی که وارد میکنید باید به آدرس ایمیلی که ثبت کردید ارسال شود. در صورت وجود هر گونه مشکل ابتدا پوشه اسپم و junk را چک کنید و سپس اقدام به عیبیابی کنید.
جهت دانلود آخرین نسخه افزونه فرم تماس 7 میتوانید علاوه بر دانلود از سایت وردپرس با کلیک بر روی لینک زیر آن را دانلود کنید.


